まず、ナビゲーションとは、大きくグローバルナビゲーションと、ローカルナビゲーションに分けることができます。
結論から述べると両者どちらも大切ですが、
- グローバルナビゲーション
- ローカルナビゲーション
の順番に最適化を図って行く必要があります。

ナビゲーションとは、下記のような意味を持ちます。
ナビゲーションとは、航行、航法、航海(術)、運行指示などの意味を持つ英単語。目的地までの経路や道順、移動方法の案内のこと。
目的地までの道順などを差しますが、そこから派生してWEB用語では、下記のような意味を持っています。
Webの分野では、サイト内の各ページに共通して置かれる、サイト内のどこに何があるのかを簡潔にまとめたリンク集やメニューなどのことをナビゲーションということが多い。規模の大きなサイトでは、サイトの全体的な構造や大項目などを案内するものを「グローバルナビゲーション」、現在のページを含む項目内の内容を案内するものを「ローカルナビゲーション」という。
Contents
グローバルナビゲーションとローカルナビゲーションの違い
まずはじめにグローバルナビゲーションとローカルナビーションの違いについてご説明します。

グローバルナビゲーションとは?
グローバルナビゲーションとは、上記用語解説や図解にもあるように、サイト全体の構造やトップページからの主要なコンテンツへのリンク集とも言えます。
ローカルナビゲーションとは?
ローカルナビゲーションとは、グローバルナビゲーションがサイト全体を指しているのに対し、コンテンツにある内容を別のページに案内するなど、ページ間を移動する際に使用する用語です。
ナビゲーションを最適化する目的
ナビゲーションは最適化すると、SEO上有利に働くことがあります。その理由は、ユーザーがあなたのサイト内やコンテンツ内に訪れた問いに知りたい情報に素早くアクセスできること=サイト・コンテンツの価値が高いとGoogleが評価してくれることがあります。
グローバルナビゲーションを最適化することの利点
グローバルナビゲーションを最適化することにより、ユーザーがホームページ全体を把握することができるようになります。また、ユーザーが目的のコンテンツへ簡単にたどり着くことができます。
ローカルナビゲーションを最適化することの利点
ローカルナビゲーションを最適化することにより、ユーザーは、次に気になる目的のページにたどり着くことができます。
ナビゲーションを最適化する方法
では、ナビゲーションを最適化する方法として、どのような方法があるかを解説していきます。
大前提|ナビゲーションをわかりやすくする
大前提として、ナビゲーションはユーザー視点でわかりやすく設計・作成することが重要です。
ナビゲーションは検索エンジン上、重要な要素
ユーザーがサイトを訪れた時に、どこにどのページがあるかを把握するのと同様に、Googleのクロールもページを読み込む際にどこにどのページがあると読み込みやすいか重要視しています。そのため、ナビゲーションは検索エンジン上重要な要素と言えます。
ナビゲーションはトップページを基準に
ナビゲーションはサイトのトップページを基準(現在地)と考え、そこから枝分かれして行くようにナビゲーションを作っていきます。
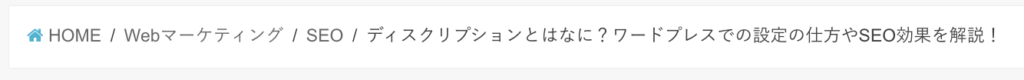
「パンくずリスト」でユーザーの利便性を高める

パンくずリストとは上記のように、コンテンツを見た際に現在地がわかるような道順を指します。
パンくずリストとは?
童話ヘンゼルとグレーテルに模して、パンを目印として帰り道をマイルストーンのように置いて行く様子から「パンくず」と読んでいます。
パンくずリストを設定すると、ユーザーの利便性が高まると言われています。
パーマリンク(URL)も見やすく
パーマリンク(URL)の設定もユーザーから見て一目で見てわかりやすいものに工夫しましょう。
サイトマップは検索エンジンとユーザー向けに用意する
サイトマップにはHTMLとXMLの2種類があります。
両方用意するといいとされています。
最適化のポイント
次に最適化のポイントについて解説します。
階層構造は自然に作る
コンテンツからコンテンツに移動する際にできるだけ、簡単に移動できる階層構造になるように心がけましょう。ユーザーから見てわかりづらいものは評価されにくい傾向にあります。
- 複雑に絡み合ったナビゲーションを作らない
- コンテンツを細かく分割しない
などを心がけましょう。
ナビゲーションはテキストでなるべく作る
テキストにすることでクロールが読み取りやすくなります。
画像があってもいいですか、一緒にテキストリンクも用意しましょう。
HTMLサイトマップをサイトに、XMLマップも使う
HTMLはユーザー向けに、XMLはGoogle向けに用意するといいでしょう。
404エラーページも用意する
404エラーが起きた時、ユーザーとしては不安に思ってしまうものです。
もし、エラー表示されたときのために対処法を用意して起きましょう。
- 404エラーページが検索エンジンにインデックスされないようにする
*存在しないページがリクエストされたときは、404 HTTPステータスコード を返すようにウェブサーバーを設定する- 「見つかりません(Not Found)」や“404”というあいまいなメッセージだけを表示する、または404エラーページをそもそも用意しない、ということは避ける
- サイトのデザインにそぐわない404エラーページは使わない
出典:https://www.hivelocity.co.jp/blog/3315/
まとめ
今回は、ナビゲーションについてと最適化の方法についてご説明しました。
是非ともサイト作成の際にご活用くださいますと幸いです。
なお、ご不明な点がございましたら、ご遠慮なく問い合わせフォームよりご質問くださいますと幸いです。